
StatelyDB has a lot of great features, but the one we’re most excited about is Elastic Schema. You can declare the shape of your data in TypeScript code in your repository, then use it to generate typed objects in your favorite language. Then you can update your schema however you want to keep up with new features. StatelyDB will instantly present your existing stored data with the new schema’s shape, while providing automatic backwards compatibility so your old clients don’t need to be upgraded until you’re ready.
We have a bunch of documentation about how to declare and use schemas, but I wanted to walk through a simple example to give an overview of what it looks like to design a schema in StatelyDB. It’s traditional to explain a “To Do List” app, but frankly those are overplayed and tend to be too simple compared to a real application. So instead, we’ll be building something just a little more complicated: a app that keeps track of when you’ve watered all your plants. This has nothing to do with the fact that my house is slowly being taken over by collectible plants.
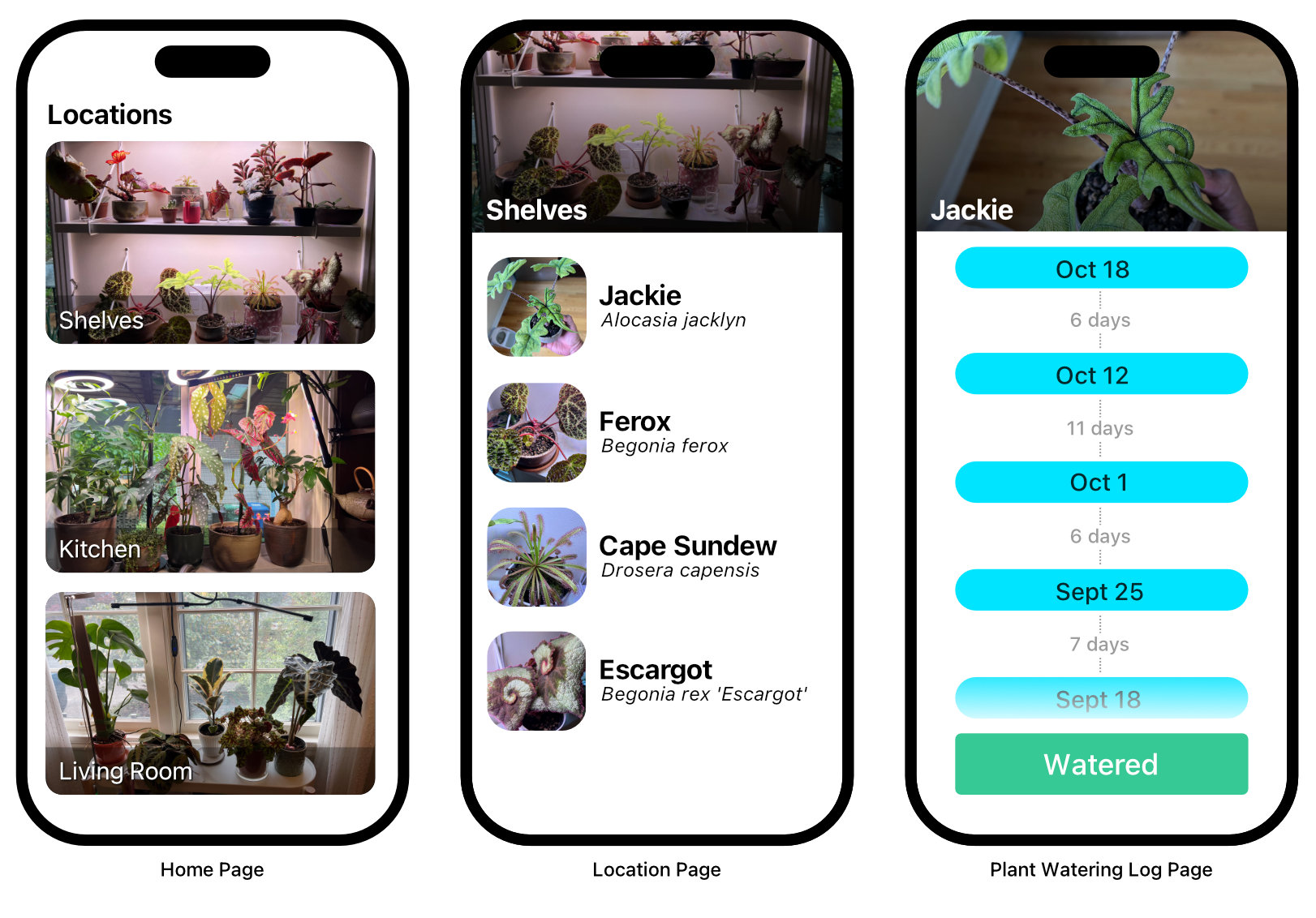
The app is still pretty simple. Each user has a list of plants in their collection. Each plant can be in a different custom location (bedroom, kitchen, living room). And each plant has a log of when it was last watered.

To start off, we want to define some item types to model the main objects in our app. We’ll have a Plant, a Location, and a WateringLog. Then we have a User that owns all of these.
Let’s start by defining a User in a schema.ts file:
import {
bytes,
itemType,
string,
timestampMilliseconds,
uint,
url,
uuid,
} from "@stately-cloud/schema";
itemType("User", {
keyPath: "/user-:id",
fields: {
id: {
type: uuid,
initialValue: "uuid",
},
name: { type: string },
email: {
type: string,
valid: 'this.matches("[^@]+@[^@]+")',
},
hashedPassword: { type: bytes },
},
});This is a pretty straightforward User item:
/user-:id - Users are our top level container so they form the root of the key paths for all other items.Each plant lives in a location in the house, so let’s define an item for locations:
itemType("Location", {
keyPath: "/user-:userId/loc-:id",
fields: {
id: {
type: uint,
initialValue: "sequence",
},
userId: { type: uuid },
name: { type: string },
picture: { type: url },
},
});Again, just some simple fields. Some bits to note:
userId from above since Locations are owned by Users.name, and a representative picture./user-:userId/loc-:id — we can get any location given a User’s ID, and a Location’s ID, or we can get all of a User’s Locations at once with List.The Locations have a number of Plants in them:
itemType("Plant", {
keyPath: "/user-:userId/loc-:locationId/plant-:id",
fields: {
id: {
type: uuid,
initialValue: "uuid",
},
userId: {type: uuid },
locationId: { type: uint },
name: { type: string },
scientificName: { type: string },
picture: { type: url },
},
});This is a third level of nesting - User → Location → Plant. If we wanted to call Get on this Plant, we’d need the user ID, location ID, and plant ID because all of those make up the key path. But that’s not a problem—we’ll only ever be grabbing plants en masse via List operations, not Get.
Lastly, we’ll add a log entry for each time we water a plant:
itemType("WateringLog", {
keyPath: "/plant-:plantId/log-:id",
fields: {
id: {
type: uint,
initialValue: "sequence",
},
userId: { type: uuid },
plantId: { type: uuid },
wateredAt: {
type: timestampMilliseconds,
fromMetadata: "createdAtTime",
},
},
});This is about as simple as it gets:
I’m not going to show how to build out a backend-for-frontend API or write a mobile app—that’d make this a book, not a blog post. But let me walk through what operations we’ll need to get the data for our various screens. For this example we’ll assume all the data has already been Put into a Store.

On the home screen, the app shows a list of locations, and each location can be tapped to see a list of plants. We can get all the information we need to show both of these screens using a List operation. If our User ID is 1afa425a-a890-4dae-aaa5-f04747e92d67, we can get the User, all of that user’s Locations, and all of their Plants by calling BeginList("/user-1afa425a-a890-4dae-aaa5-f04747e92d67"). Since the argument to BeginList is a key path prefix, we get everything that starts with that path, which includes locations and plants:
BeginList("/user-1afa425a-a890-4dae-aaa5-f04747e92d67") returns:
/user-1afa425a-a890-4dae-aaa5-f04747e92d67: A User object with the user’s details/user-1afa425a-a890-4dae-aaa5-f04747e92d67/loc-1: A Location object for the Shelves/user-1afa425a-a890-4dae-aaa5-f04747e92d67/loc-1/plant-00956f2c-5a55-484e-95ce-eed7fe13ef9a: The Plant object for “Jackie”/user-1afa425a-a890-4dae-aaa5-f04747e92d67/loc-2: A Location object for the Living Room/user-1afa425a-a890-4dae-aaa5-f04747e92d67/loc-2: A Location object for the KitchenIn this single request, we have all the data we need to let the user browse around. And we can hang on to the list token so we don’t have to fetch that data from scratch ever again—from now on we can use Sync to get only the data that changed (new plants, moved locations, etc.)
(Also, if you’re thinking “that’s not what a UUID looks like”, don’t worry. Our UUIDs have the same info as the ones you’re used to, but only take up 22 bytes as strings instead of 36, and only 17 bytes when stored. Every byte counts!)

Each plant watering log gets loaded on demand. We use another List operation for this: BeginList("/plant-00956f2c-5a55-484e-95ce-eed7fe13ef9a/log", limit=10, direction=DESC). We plug in the plant ID for “Jackie” (00956f2c-5a55-484e-95ce-eed7fe13ef9a), and request all the items with this key path prefix - which will only match our WateringLog items. This time, we add a limit to only get the 10 newest entries and set the direction to descending by log sequence.
If the user scrolls to the end of the list, we can use the list token from this BeginList call to call ContinueList and get another 10 log entries and add them onto the bottom until we hit the beginning of the log.
Any time a user hits the “Watered” button, we Put a new WateringLog item to the store:
statelydb.put(statelydb.create('WateringLog', {
userId: user.id,
plantId: plant.id,
})We don’t have to specify the WateringLog’s id here—StatelyDB will fill it in with the next sequence number. We also don’t specify the wateredAt timestamp because that’s tracked automatically.
This simple example shows that it doesn’t take a lot to model an application and efficiently fetch data. This little app would only need two APIs for loading data (get home screen info, and get plant log) plus a few APIs for adding data (record log, add plant, add location). We may revisit this example in the future to show how we can evolve this schema to add new functionality without breaking earlier clients. In the meantime, read through our documentation to get a sense of the options available to you for defining schema and working with data.